Saya bisa memahami jika anda merasa bosan ketika mempelajari bab 3
didepan karena pada kedua bab tersebut saya hanya memberikan
contoh-contoh aplikasi dalam mode console. Padahal kenyataannya banyak
pengguna aplikasi sekarang ini lebih tertarik pada aplikasi dalam mode
grafis karena mempunyai tampilan yang bagus dan lebih aplikatif
dibandingkan dengan mode console. Pada bab 2 didepan sedikit sudah saya
singgung mengenai cara membangun aplikasi java berbasis GUI (Graphical
User Interface). Nah, pada bab ini saya akan mencoba membahas lebih
detail mengenai pemrograman GUI.
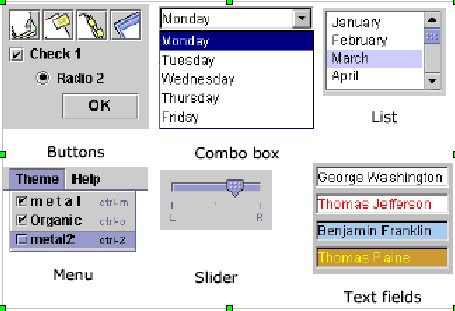
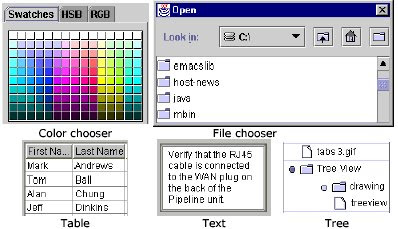
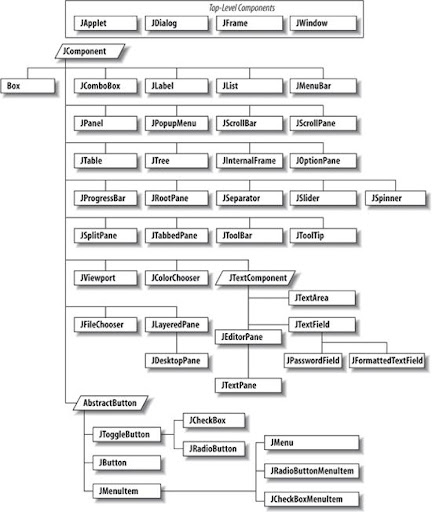
A. Komponen-Komponen Swing
-
Top-Level Containers
-
General Purpose Containers
-
Special Purpose Containers
-
Basic Controls
-
Uneditable Information Displays
-
Editable Displays of Formatted Information




Uneditable Information Displays adalah komponen-komponen yang berfungsi hanya untuk memberikan informasi kepada user.

Editable Displays of Formatted Information adalah komponen yang berfungsi untuk menampilkan informasi dan bisa dipilih dan di-edit oleh user.


B. Event Handling

-
Sebuah Event Listener Interface: interface ini merupakan ekstensi dari interface java.util.EventListener, dan mendefinisikan satu atau lebih method yang harus diimplementasikan oleh kelas yang ingin menerima event ini.
-
Sebuah Event Object : Sebuah event object dilewatkan dari event source ke listener. Ia memperluas java.util.EventObject atau salah satu subclassnya.
-
Method untuk Event Registration : Mereka adalah method add- atau remove-listener, yang diimplementasikan oleh komponen yang menjadi sumber event. Nama dari method-method ini harus memenuhi konvensi nama JavaBean.
-
Interface KeyListener, yang terdiri atas method-method keyPressed(), KeyReleased(), dan keyTyped()
-
Class event object KeyEvent.
-
Komponen yang membangkitkan key event harus mendefinisikan method registrasi addKeyListener(KeyListener kl) dan removeKeyListener(KeyListener kl).
- public class frmEventHandling extends javax.swing.JFrame {
- public frmEventHandling() {
- initComponents();
- }
- // <editor-fold defaultstate="collapsed" desc="Generated Code">
- private void initComponents() {
- jTextField1 = new javax.swing.JTextField();
- jTextField1.setText("jTextField1");
- jTextField1.addKeyListener(new java.awt.event.KeyAdapter() {
- public void keyPressed(java.awt.event.KeyEvent evt) {
- jTextField1KeyPressed(evt);
- }
- });
- }// </editor-fold>
- private void jTextField1KeyPressed(java.awt.event.KeyEvent evt) {
- // TODO add your handling code here:
- }
- // Variables declaration - do not modify
- private javax.swing.JTextField jTextField1;
- // End of variables declaration
- }
C. Contoh Desain Interface
-
Form Menu : dalam form ini terdapat menu dengan rincian sebagai berikut
-
Menu Master (Mahasiswa, Dosen, Matakuliah, Jadwal Kuliah)
-
Menu Transaksi(Formulir Rencana Study (FRS), Formulir Hasil Study (KHS))
-
Menu Laporan(Laporan data mahasiswa, Laporan FRS, Laporan KHS, dsb.)
-
-
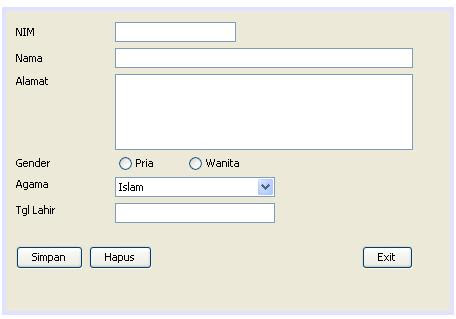
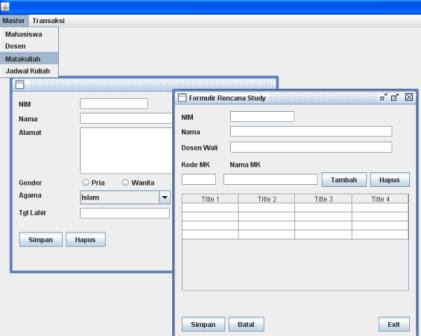
Form Master Mahasiswa : dalam form ini terdapat beberapa textField yang berfungsi untuk entry data NIM (Nomor Induk Mahasiswa, Nama, Alamat, Gender, Tgl Lahir, Agama, Jurusan)
-
Form FRS : dalam form ini terdapat beberapa textField beserta table yang berfungsi untuk entry data NIM dan mata kuliah yang akan diambil oleh mahasiswa yang bersangkutan.

- Gunakan Obyek pada Swing Menus
- Menu Bar gunakan JMenuBar
- Submenu gunakan JMenuItem
- Garis pemisah gunakan JSeparator
Langkah 2 :
Rubah semua name sesuai dengan masing-masing object, misalnya untuk menu master ubah menjadi JMenuMaster, sedangkan untuk sub menu master mahasiswa ubah menjadi JMenuItemMahasiswa. Untuk merubah name ini silakan anda buka window Properties pilih tab Code cari field Variable Name kemudian silakan diubah value-nya.
Langkah 3 :
Tambahkan event pada menu item master mahasiswa sehingga nanti akan muncul deklarasi event seperti dibawah ini
- private void jMenuItemMahasiswaActionPerformed(java.awt.event.ActionEvent evt) {
- // TODO add your handling code here:
- }
Langkah 1 :
Buatlah InternalFrame. Untuk membuat InternalFrame pada project tersebut, silakan anda click kanan dipackage, pilih New->JInternalFrame Form. Tambahkan komponen JTextField, JTextArea, JComboBox, JRadioButton dan JButton. Untuk lebih jelasnya silakan anda lihat gambar dibawah ini.

Rubah semua name sesuai dengan masing-masing object, misalnya untuk JTextField NIM ubah menjadi txtNIM, untuk radio button pria ubah menjadi rdoPria, combobox agama ubah menjadi cmbAgama, button simpan ubah menjadi btnSimpan dan seterusnya.
Langkah 3 :
Pada window properties anda check property closabe, iconfiable, resizeable dan ubah property tittle menjadi Master Mahasiswa
Form Transaksi FRS
Langkah 1 :
Buatlah InternalFrame. Tambahkan komponen JTextField, JTable dan JButton. Untuk lebih jelasnya silakan anda lihat gambar dibawah ini

Setelah anda selesai mengerjakan desain aplikasi sekarang silakan anda buka kembali form menu kemudian anda lihat ke bagian source. Modifikasi source code anda seperti terlihat dibawah ini.
- private void jMenuItemMahasiswaActionPerformed(java.awt.event.ActionEvent evt) {
- // TODO add your handling code here:
- frmMasterMahasiswa mhs = new frmMasterMahasiswa();
- this.add(mhs);
- mhs.setVisible(true);
- }
- private void jMenuItemFRSActionPerformed(java.awt.event.ActionEvent evt) {
- // TODO add your handling code here:
- frmFRS frs = new frmFRS();
- this.add(frs);
- frs.setVisible(true);
- }

Sampai disini saya harap anda tidak bingung dalam memahami pemrograman GUI beserta deklarasi event handling. Dalam prakteknya anda tidak perlu harus berpikir keras, anda hanya perlu mengarahkan mouse anda dan klak klik tombolnya saja serta tidak lupa “sruput dulu kopinya”

 Pada
implementasinya, sengaja saya gunakan design pattern factory, adapter
dan driver. Hal ini bertujuan agar framework ini fleksibel dan mudah
untuk digunakan oleh programmer yang lain. Untuk lebih memudahkan dalam
pembuatan program, sengaja operasi database ini saya letakkan pada
folder system/database. Adapun susunan direktori operasi database ini,
terlihat seperti gambar disamping ini.
Pada
implementasinya, sengaja saya gunakan design pattern factory, adapter
dan driver. Hal ini bertujuan agar framework ini fleksibel dan mudah
untuk digunakan oleh programmer yang lain. Untuk lebih memudahkan dalam
pembuatan program, sengaja operasi database ini saya letakkan pada
folder system/database. Adapun susunan direktori operasi database ini,
terlihat seperti gambar disamping ini. Gambar disamping menunjukkan desain sistem db_factory dan db_adapter yang sudah saya jelaskan sebelumnya.
Gambar disamping menunjukkan desain sistem db_factory dan db_adapter yang sudah saya jelaskan sebelumnya.













