Saya bisa memahami jika anda merasa bosan ketika mempelajari bab 3
didepan karena pada kedua bab tersebut saya hanya memberikan
contoh-contoh aplikasi dalam mode console. Padahal kenyataannya banyak
pengguna aplikasi sekarang ini lebih tertarik pada aplikasi dalam mode
grafis karena mempunyai tampilan yang bagus dan lebih aplikatif
dibandingkan dengan mode console. Pada bab 2 didepan sedikit sudah saya
singgung mengenai cara membangun aplikasi java berbasis GUI (Graphical
User Interface). Nah, pada bab ini saya akan mencoba membahas lebih
detail mengenai pemrograman GUI.
Swing package adalah paket kelas untuk tampilan GUI dalam Java. Berikut
ini kita akan mempelajari terlebih dahulu beberapa komponen dasar. Saya
yakin setelah anda memahami bab ini maka rasa bosan anda sudah bisa
terobati karena bagian ini sangatlah menarik dan membuktikan bahwa
pemrograman GUI di java itu ternyata mudah. O iya ada yang lupa, jika
kopi anda habis masih boleh kok nambah lagi, dijamin anda akan lebih
santai lagi dalam mempelajari buku ini.
A. Komponen-Komponen Swing
Swing package terbagi menjadi beberapa tipe komponen yaitu :
-
Top-Level Containers
-
General Purpose Containers
-
Special Purpose Containers
-
Basic Controls
-
Uneditable Information Displays
-
Editable Displays of Formatted Information
Top-Level Containers
Top-Level Containers adalah komponen-komponen yang berada di puncak
(root) dari semua komponen-komponen dalam paket swing. Top-Level
Containers itu sendiri berfungsi untuk menampung komponen-komponen swing
yang lain. Berikut ini contoh jenis-jenis Top-Level Containers.

Gambar 1. Top Level Containers
General Purpose Containers
General Purpose Containers adalah komponen container tingkat menengah
yang bisa juga digunakan untuk menampung komponen-komponen yang lain dan
bisa dimanfaatkan untuk menangani situasi kebutuhan tertentu. Berikut
ini contoh jenis-jenis General Purpose Containers

Gambar 2. General Purpose Containers
Special Purpose Containers
Special Purpose Containers adalah container yang mempunyai fungsi
melakukan tugas khusus dalam interface. Berikut ini contoh jenis-jenis
Special Purpose Containers

Gambar 3. Special Purpose Containers
Basic Controls
Basic Controls adalah komponen-komponen yang berfungsi sebagai tempat input data bagi user.

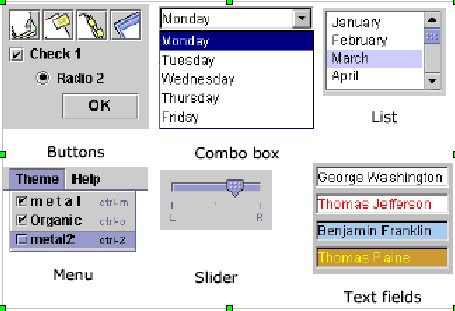
Gambar 4. Basic Controls
Uneditable Information DisplaysUneditable Information Displays adalah komponen-komponen yang berfungsi hanya untuk memberikan informasi kepada user.

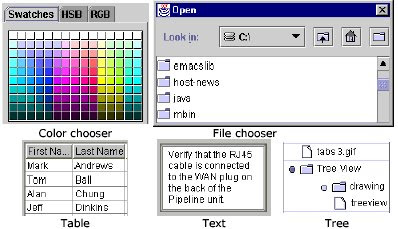
Gambar 5. Uneditable Information Displays
Editable Displays of Formatted InformationEditable Displays of Formatted Information adalah komponen yang berfungsi untuk menampilkan informasi dan bisa dipilih dan di-edit oleh user.

Gambar 6. Editable Displays of Formatted Information
Saya tidak membahas secar lengkap fungsi-fungsi Swing Package dalam
buku ini. Jika anda ingin mengetahui lebih detail tentang Swing Package
ini silakan lihat Java Swing yang disusun oleh Marc Loy, Robert
Eckstein, Dave Wood, Brian Cole, and James Elliott (O'Reilly). Disini
saya akan menunjukkan komponen-komponen dasar Swing pada gambar dibawah
ini.
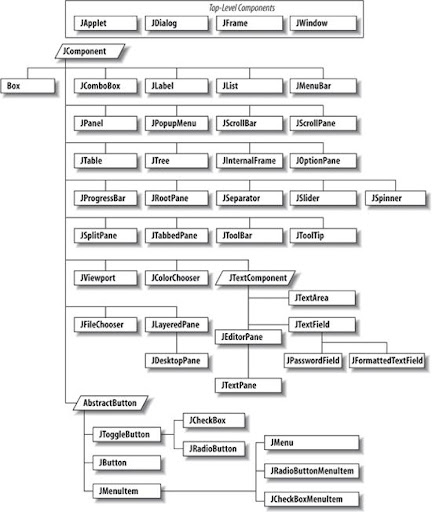
Gambar 7. Komponen dasar Swing
B. Event Handling
Perlu anda ketahui bahwa objek-objek bekerja sama dengan cara saling
berkomunikasi satu sama lainnya. Salah satu cara yang kita pelajari
adalah dengan memanggil method pada objek yang ingin kita pakai. Cara
ini tergolong dalam komunikasi syncronous, atau request-response model,
atau command mode.
Selain itu ada juga yang disebut dengan asyncronous notification,
seperti yang telah kita gunakan pada pelajaran tentang Swing, yaitu pada
event handling. Dengan cara ini kita dapat mengimplementasikan hubungan
satu-ke-banyak (one-to-many) antar objek sehingga perubahan pada satu
objek bisa diketahui dan ditanggapi oleh yang lain tanpa peningkatan
coupling yang tidak perlu.

Gambar 8. Create Event
Pada bab 2 didepan sudah saya
bahas mengenai bagaimana membuat event handling pada sebuah komponen.
Untuk lebih jelasnya silakan anda lihat lagi contoh aplikasi pertama
pada bab 2 langkah ke 8. Disitu saya sebutkan bahwa untuk mengendalikan
program kita perlu menggunakan event. Gambar berikut ini menunjukkan
macam-macam event yang disediakan dalam Javabean.
Perlu anda ketahui bahwa dalam satu set Event terdiri atas:
-
Sebuah Event Listener Interface: interface ini merupakan ekstensi dari interface java.util.EventListener, dan mendefinisikan satu atau lebih method yang harus diimplementasikan oleh kelas yang ingin menerima event ini.
-
Sebuah Event Object : Sebuah event object dilewatkan dari event source ke listener. Ia memperluas java.util.EventObject atau salah satu subclassnya.
-
Method untuk Event Registration : Mereka adalah method add- atau remove-listener, yang diimplementasikan oleh komponen yang menjadi sumber event. Nama dari method-method ini harus memenuhi konvensi nama JavaBean.
Sebagai contoh dalam satu set key event (lihat gambar diatas) disediakan beberapa predefined event sets yang terdiri atas:
-
Interface KeyListener, yang terdiri atas method-method keyPressed(), KeyReleased(), dan keyTyped()
-
Class event object KeyEvent.
-
Komponen yang membangkitkan key event harus mendefinisikan method registrasi addKeyListener(KeyListener kl) dan removeKeyListener(KeyListener kl).
Silakan anda pilih salah satu event yang ada kemudian buka source-nya.
Jika anda buka private void initComponents pada source code tersebut
maka dapat anda lihat tata cara pendeklarasian event untuk sebuh
komponen. Berikut ini contoh deklarasi event keyPressed yang mendeteksi
adanya penekanan tombol keyboard pada sebuah textField.
- public class frmEventHandling extends javax.swing.JFrame {
- public frmEventHandling() {
- initComponents();
- }
- // <editor-fold defaultstate="collapsed" desc="Generated Code">
- private void initComponents() {
- jTextField1 = new javax.swing.JTextField();
- jTextField1.setText("jTextField1");
- jTextField1.addKeyListener(new java.awt.event.KeyAdapter() {
- public void keyPressed(java.awt.event.KeyEvent evt) {
- jTextField1KeyPressed(evt);
- }
- });
- }// </editor-fold>
- private void jTextField1KeyPressed(java.awt.event.KeyEvent evt) {
- // TODO add your handling code here:
- }
- // Variables declaration - do not modify
- private javax.swing.JTextField jTextField1;
- // End of variables declaration
- }
C. Contoh Desain Interface
Sekarang saya akan mengajak anda untuk memulai mendesain tampilan
(interface) program anda. Untuk itu anda perlu membuat project baru dan
menambahkan frame form pada project anda. Jika anda lupa bagaimana
membuat project dan menambahkan frame form silakan anda buka lagi bab 2
pada buku ini.
Dalam contoh ini saya akan membuat sebuah system informasi akademik
yang mana aplikasi ini mempunyai fasilitas FRS (Formulir Rencana Study),
KHS (Kartu Hasil Study), Jadwal kuliah dsb. Aplikasi ini terdapat tiga
buah form yaitu :
-
Form Menu : dalam form ini terdapat menu dengan rincian sebagai berikut
-
Menu Master (Mahasiswa, Dosen, Matakuliah, Jadwal Kuliah)
-
Menu Transaksi(Formulir Rencana Study (FRS), Formulir Hasil Study (KHS))
-
Menu Laporan(Laporan data mahasiswa, Laporan FRS, Laporan KHS, dsb.)
-
-
Form Master Mahasiswa : dalam form ini terdapat beberapa textField yang berfungsi untuk entry data NIM (Nomor Induk Mahasiswa, Nama, Alamat, Gender, Tgl Lahir, Agama, Jurusan)
-
Form FRS : dalam form ini terdapat beberapa textField beserta table yang berfungsi untuk entry data NIM dan mata kuliah yang akan diambil oleh mahasiswa yang bersangkutan.
Form Menu
Langkah 1 :
Buatlah form menu seperti gambar berikut ini :

Gambar 9. Form Main Menu
Keterangan :- Gunakan Obyek pada Swing Menus
- Menu Bar gunakan JMenuBar
- Submenu gunakan JMenuItem
- Garis pemisah gunakan JSeparator
Langkah 2 :
Rubah semua name sesuai dengan masing-masing object, misalnya untuk menu master ubah menjadi JMenuMaster, sedangkan untuk sub menu master mahasiswa ubah menjadi JMenuItemMahasiswa. Untuk merubah name ini silakan anda buka window Properties pilih tab Code cari field Variable Name kemudian silakan diubah value-nya.
Langkah 3 :
Tambahkan event pada menu item master mahasiswa sehingga nanti akan muncul deklarasi event seperti dibawah ini
- private void jMenuItemMahasiswaActionPerformed(java.awt.event.ActionEvent evt) {
- // TODO add your handling code here:
- }
Langkah 1 :
Buatlah InternalFrame. Untuk membuat InternalFrame pada project tersebut, silakan anda click kanan dipackage, pilih New->JInternalFrame Form. Tambahkan komponen JTextField, JTextArea, JComboBox, JRadioButton dan JButton. Untuk lebih jelasnya silakan anda lihat gambar dibawah ini.

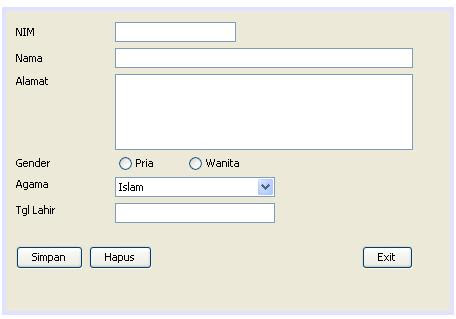
Gambar 10. InternalFrame Master Mahasiswa
Langkah 2 :Rubah semua name sesuai dengan masing-masing object, misalnya untuk JTextField NIM ubah menjadi txtNIM, untuk radio button pria ubah menjadi rdoPria, combobox agama ubah menjadi cmbAgama, button simpan ubah menjadi btnSimpan dan seterusnya.
Langkah 3 :
Pada window properties anda check property closabe, iconfiable, resizeable dan ubah property tittle menjadi Master Mahasiswa
Form Transaksi FRS
Langkah 1 :
Buatlah InternalFrame. Tambahkan komponen JTextField, JTable dan JButton. Untuk lebih jelasnya silakan anda lihat gambar dibawah ini

Gambar 11. InternalFrame Transaksi FRS
Langkah 2 :Setelah anda selesai mengerjakan desain aplikasi sekarang silakan anda buka kembali form menu kemudian anda lihat ke bagian source. Modifikasi source code anda seperti terlihat dibawah ini.
- private void jMenuItemMahasiswaActionPerformed(java.awt.event.ActionEvent evt) {
- // TODO add your handling code here:
- frmMasterMahasiswa mhs = new frmMasterMahasiswa();
- this.add(mhs);
- mhs.setVisible(true);
- }
- private void jMenuItemFRSActionPerformed(java.awt.event.ActionEvent evt) {
- // TODO add your handling code here:
- frmFRS frs = new frmFRS();
- this.add(frs);
- frs.setVisible(true);
- }

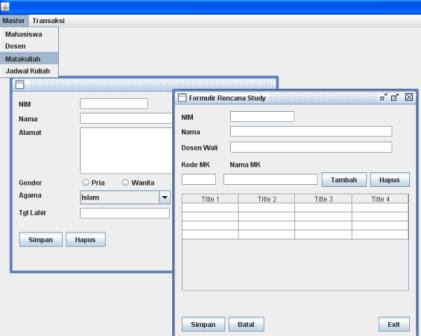
Gambar 12. Hasil Eksekusi Aplikasi
Sebagai latihan silakan anda desain form master dosen, matakuliah jadwal kuliah dan transaksi KHS.Sampai disini saya harap anda tidak bingung dalam memahami pemrograman GUI beserta deklarasi event handling. Dalam prakteknya anda tidak perlu harus berpikir keras, anda hanya perlu mengarahkan mouse anda dan klak klik tombolnya saja serta tidak lupa “sruput dulu kopinya”
0 komentar:
Posting Komentar